MVC (Model-View-Controller) ve Hexagonal (Ports and Adapters olarak da bilinir) mimari kalıplarının her ikisi de yazılım geliştirmede sürdürülebilirlik ve ölçeklenebilirlik için kodu düzenlemek amacıyla kullanılan tasarım kalıplarıdır. Ancak farklı odak noktaları ve yapıları vardır. Önce bu tasarım desenlerini tanıyalım.
MVC (Model-View-Controller)

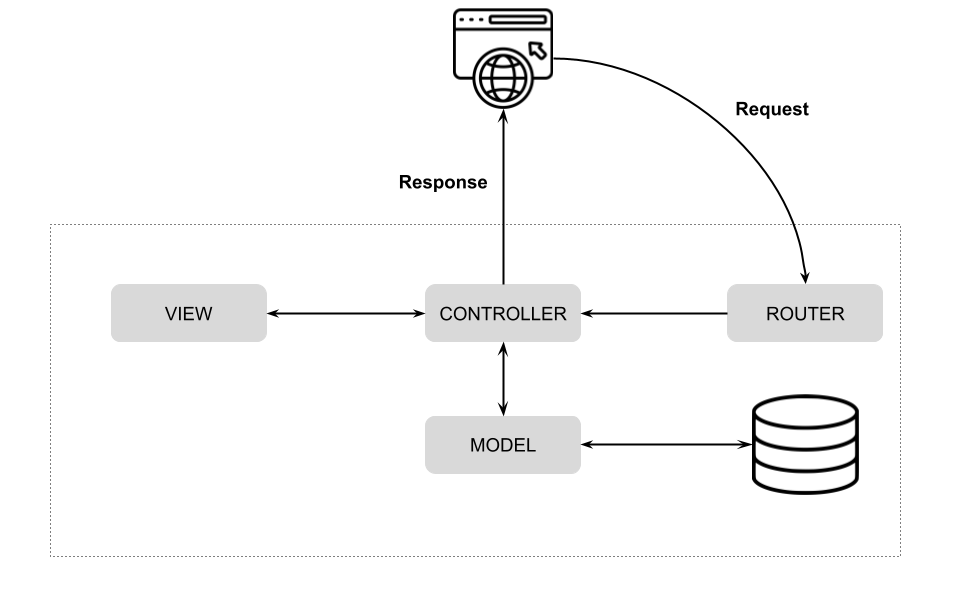
MVC (Model-View-Controller), bir uygulamayı birbirine bağlı üç bileşene ayıran bir yazılım mimari modelidir.
Controller, Model ve View arasında bir aracı görevi görür, kullanıcı girdisini alır ve buna göre Model ve View’ı günceller. Model, uygulamanın verilerini ve iş mantığını temsil eder.
Verilerin getirilmesinden, saklanmasından ve manipüle edilmesinden sorumludur ve genellikle bir veritabanı ile arayüz oluşturur. View, uygulamanın kullanıcı arayüzünü (UI) temsil eder. Sistem kullanıcıya verileri görüntüler ve kullanıcı komutlarını denetleyiciye gönderir.
Model – View – Controller (MVC) mimarisi, kullanıcı arayüzünü iş mantığından ayırmaya odaklanması nedeniyle web uygulamalarında yaygın olarak kullanılmaktadır.
MVC’deki veri akışı tipik olarak tek yönlüdür; kullanıcı View ile etkileşime girer, daha sonra Controller’a istek gönderir ve o da Model ile etkileşime girer. View, herhangi bir değişikliği yansıtmak için Model tarafından güncellenir.
Her bir parça (Model, View ve Controller) bağımsız olarak birim testine tabi tutulabilir.
Hexagonal (Ports ve Adapters)
Hexagonal Design Pattern Nedir?

Yapı
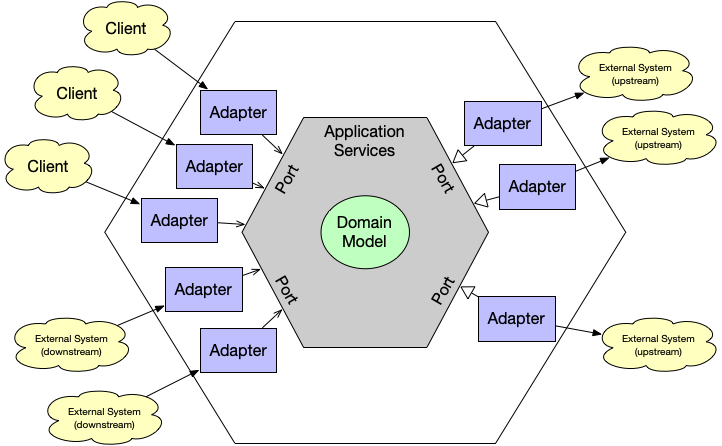
İçeride: Merkezde uygulama çekirdeği (iş mantığı) bulunur. Uygulama çekirdeğinin bir veritabanı, mesaj aracısı veya harici bir hizmet gibi harici aracılarla iletişim kurması için arayüzleri tanımlayan bağlantı noktaları ile çevrilidir.
Dış: Uygulama çekirdeğinin etrafında adaptörler bulunur. Portları uygularlar ve harici aracılar ile uygulama çekirdeği arasında çeviri yaparlar. Buna veritabanı bağdaştırıcıları, web bağdaştırıcıları vb. dahildir.
Odak Noktası
Uygulamanın çekirdek mantığını harici endişelerden (veritabanları, web çerçeveleri vb.) izole etmek. Bu izolasyon, çekirdek mantığın altyapıdan ve harici arayüzlerden bağımsız olmasını sağlar.
Veri Akışı
Sadece iyi tanımlanmış bağlantı noktaları aracılığıyla dış aracılarla etkileşime giren çekirdek uygulama tarafından yönlendirilir. Veri akışı kontrol edilir ve farklı amaçlar için kolayca yönlendirilebilir (veritabanlarını değiştirmek gibi).
Test Etme
Çekirdek mantığın izolasyonu, harici altyapıdan bağımsız olarak test edilmesini kolaylaştırır. Ayrıca, adaptörlerin değiştirilmesi entegrasyon testini kolaylaştırabilir.
Temel Farklılıklar
Odak ve Kapsam
MVC Odak Noktaları
Kullanıcı Arayüz Ayrımı
MVC, kullanıcı arayüzü ve business logic arasında açıkça bir ayrım yapmaktadır. Bunun sonucunda kullanıcı arayüzü (View), uygulama verileri (Model) ve kontrol mantığı (Controller) arasında oluşacak bağımlılıkları minimize etmeye odaklanır.
Sunum ve İş Mantığı Ayrımı
MVC, View ve Model arasına Controller katmanı ekleyerek business logic’in presentation katmanından ayrılmasını sağlar.
Hexagonal Odak Noktaları
Bağımsızlık ve Değişim Kolaylığı
Hexagonal mimari’de business logic, dış katmanlardan (veritabanı, web servisi, kullanıcı arayüzü) izole bir mimari oluşturmamızı sağlar. Bu sayede dış katmanlarda yapılacak değişikliklerin business logic üzerinde oluşacak etkilerin minimize edilmesini amaçlar.
Bağımlılıkların Yönetimi
Port ve adaptör aracılığıyla, business logic’in, dış katmanlarla olan etkileşimi düzenlenir. Bu sayede bağımlılıkları yönetmek ve test etmek daha kolay hale gelir.
MVC Kapsamı
- MVC mimarisi genel olarak web uygulamaları ve kullanıcı arayüzü ağırlıklı yazılım projelerinde tercih edilmektedir.
- Model, veritabanı işlemleri ve business logic üzerinde kontrole sahiptir. View ise kullanıcı arayüzünü temsil eder. Kullanıcı arayüzü bir client aracılığıyla ulaşılan herhangi bir alan olabilir. Controller ise kullanıcının, View üzerinden Model ile etkileşiminde köprü görevi görerek, kullanıcının davranışlarına göre oluşacak çıktıların hazırlanmasında önemli bir role sahiptir.
Hexagonal Kapsamı
- Hexagonal mimaride genel olarak büyük ve karmaşık olması beklenen uygulamalar için kullanılması daha sağlıklı sonuçlara yol açacaktır. Özellikle birden fazla dış katmanla etkileşimde bulunacak ve bu etkileşimlerin rolünün kritik olduğu durumlar için idealdir.
- Busines logic merkezde bulunur ve etrafı portlar ve adaptörlerle kapatılır. Portlar çekirdeğin dış katmanlarla etkileşim kurabileceği noktaları tanımlar. Bunları Controller’a benzetebilirsiniz ancak buradaki fark Port, Entity ile Adapter arasındaki köprüyken Adapter, Port ve Client arasındaki köprü görevini görür. Bu sayede Portlar Entity’lerin yönetilmesini sağlayarak Adapter’ın istediği bilgiyi sağlar, Adapter ise kullanıcının beklediği çıktıyı iletmekle görevli olur.
Yapısal Karmaşıklık
MVC: Hexagonal desene oranla daha basittir ve web uygulamalarında yaygın olarak benimsenmiştir.
Hexagonal: Altyapının değişebileceği büyük ya da karmaşık uygulamalar için daha fazla izolasyon ve eseneklik sağlamaktadır.
Esneklik ve Ölçeklenebilirlik
MVC: Anlaşılması ve uygulanması Hexagonal desene oranla daha kolaydır. Uygulama büyüdüğünde karmaşıklaşma eğilimine sahiptir.
Hexagonal: İş mantığı (business logic) karmaşık ve harici arayüzlerden bağımsız olarak tutulması, temiz ve test edilebilir olması gereken uygulamalar için daha uygundur.
Test Edilebilirlik
MVC: Bileşenler test edilebilir. Unit test tarafında kolaylıklara sahip olsa da; kullanıcı arayüzü (View) ve Controller arasındaki yüksek coupling sebebiyle bazı zorluklar ortaya çıkartabilir.
Hexagonal: Hexagonal tasarım deseni, business logic ve external componentleri birbirinden ayırdığı için birim test ve entegrasyon testlerinin yazılmasında daha fazla kolaylık sağlayacaktır.